GDPR för UX:are
Orden ”Vi värnar om din integritet” har multiplicerats i din mejlbox de senaste dagarna, och du undrar lite upproriskt om det aldrig ska ta slut. Det kommer att ta slut, men arbetet för oss UX:are tar vid. För vi vet ju hur vi faktiskt ska värna om din integritet på webben. Här kommer konkreta tips på hur vi tillämpar GDPR ur ett UX-perspektiv.
GDPR uppfylls genom att man är informativ och specifik
Nu gäller det att användarna får information om vad som gäller. För det första så måste det framgå vilka uppgifter som är obligatoriska, och vilka som är frivilliga. Användarna måste veta varför vissa uppgifter behöver samlas in, och vad de ska användas till. Det måste också vara tydligt för användarna att de när som helst kan ta tillbaka sitt samtycke, och välja att bli bortglömda. Det ska vara lika enkelt att radera sig, som att signa upp sig. När det gäller det informativa och det specifika, är det viktigt att inte offra det ena för det andra.
Användaren behöver informeras om:
- Vilka leverantören är (de som samlar in informationen)
- Vilka tredje parts-leverantörer som tar del av informationen
- Kontaktinformation till den utsedde personen hos leverantören som ansvarar för den personliga integriteten hos sina användare
- Varför informationen ska användas och på vilket sätt det är lagligt att göra det
- Ifall informationen ska skickas utanför EU, och i så fall på vilket sätt det är lagligt att göra det

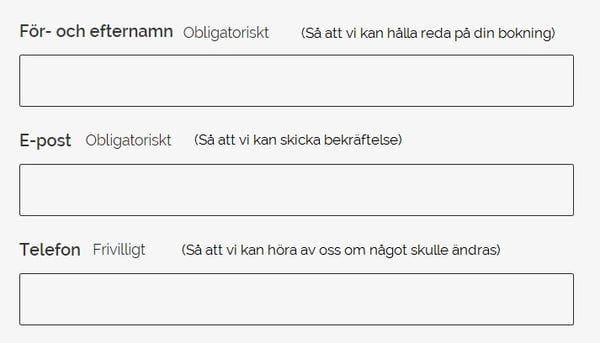
Bilden visar hur fälten ser ut när man tydligt visar vad som är obligatoriskt och inte, samt varför uppgifterna behövs.
Användaren måste själv göra aktiva val för att GDPR ska uppfylla sitt syfte
När man samlar in samtycke från användarna är det viktigt att inte leda användarna dit man vill, utan att användarna själva gör aktiva val. Genom att inte dölja viktig information (angående vad samtycket gäller och vad man godkänner) bakom Läs mer-knappar och informationsknappar, gör vi det lättare för användarna att göra aktiva val. Innehållet måste också vara sakligt och inte ledande. Användaren ska inte behöva gissa vad saker betyder och inte heller ledas till att tro att ett val är bättre än ett annat.

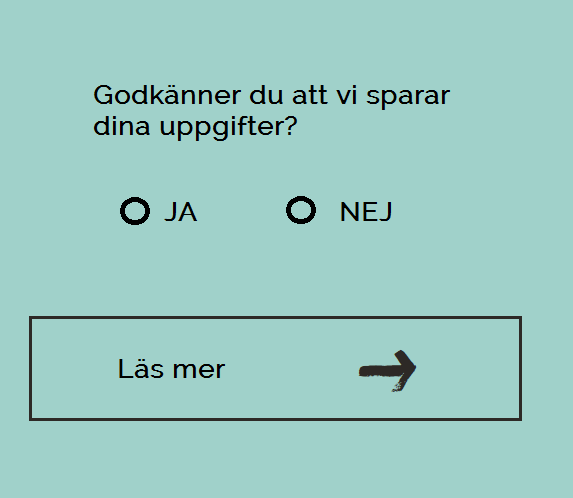
Bilden visar hur det ser ut när information om vad man godkänner är dold under Läs mer.

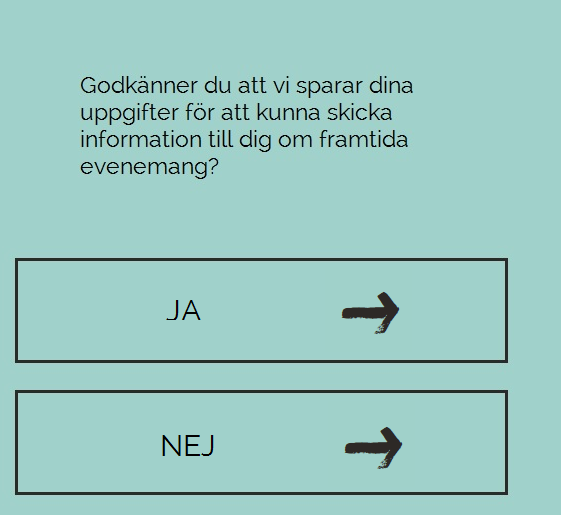
Bilden visar hur det ser ut när informationen gällande vad det är man godkänner för något, är tydligt.
Om en förfrågan om samtycke känns som ett krav och inte som ett val, fyller användaren i det utan att egentligen läsa eller förstå vad det innebär. Då tappar vi syftet, nämligen att låta användarna själva välja och besluta kring sina uppgifter.

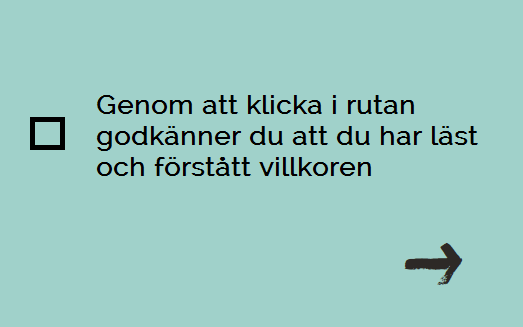
Bilden visar hur det kan se ut när användaren tvingas till att ta ett beslut för att kunna gå vidare.
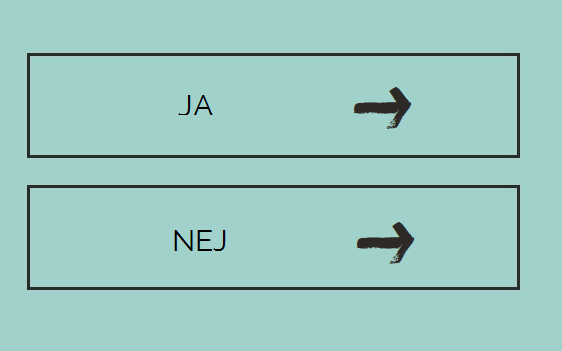
Knappar ska placeras lodrätt istället för vågrätt, och det är för att användarna tenderar att klicka på knappen till höger. Det blir då ledande att sätta ”Ja” till höger.

Bilden visar knapparna när de är placerade lodrätt istället för vågrätt.
Knappar i en samtyckesförfrågan bör inte vara ledande genom att ”Nej” är utgråat och ser inaktivt ut, medan ”Ja” är aktivt i färg och lockar användaren till att klicka där.

Bilden visar att NEJ ser inaktivt ut medan JA är färgglatt och leder användaren till att klicka där.
Genom att ha både ”Ja” och ”Nej”-knapparna inaktiva tvingar man användaren att mer aktivt läsa om som gäller och sedan välja.

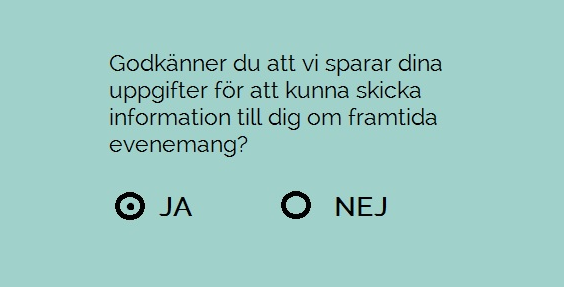
Bilden visar när JA är förifyllt vilket är ledande, istället ska ingen av knapparna vara förifyllda. Båda knapparna ska se inaktiva ut för att tvinga användaren att läsa informationen.
Textexempel:
”Till exempel”, ”Saker som” och ”Ungefär som” läses av användaren som ”Lika som”. Det gör att användarna har svårt att föreställa sig vilka fler saker som det skulle kunna innebära. Därför är det bättre att vara specifik och undvika att skriva ”Till exempel”.
Texten i en samtyckesförfrågan måste också vara saklig och inte ledande. Rätt eller fel ordval kan vara avgörande. ”Lita på oss” och ”Lita inte på oss” kan till exempel leda användaren till att känna tillit till ett företag och välja ”Lita på oss”. Här är det istället bättre att använda ”Ja” och ”Nej”.
Annat att tänka på som UX:are när det gäller GDPR
Ett annat sätt att upprätthålla en bra relation till användarna, är att samla alla inställningar på samma ställe. Genom att hålla allt samlat så blir det lättare för användaren att hitta dit, ändra sina inställningar och känna sig trygg i att allt som användaren vill ändra på, blir ändrat.
Tänk även på att inkludera GDPR tidigt i designprocessen. Redan i konceptfasen kan man se över om de idéer man kommer på, ligger i fas med vad som är lagligt enligt GDPR.
Om ditt företag behöver hjälp med GDPR ur ett UX perspektiv, kontakta oss på Knowit så hjälper vi dig att reda ut vad som behöver göras!



