Hur man får en mer tillgänglig webbplats
Om du är som jag, så kan WCAG 2.0 vara väldigt överväldigande. Det är 4 principer, 12 riktlinjer och 3 nivåer av uppfyllande, vilket är mycket att hålla reda på. WCAG 2.0 är väldigt bra – men ibland behöver man något att komma gång med.
Jag har därför sammanställt 9 riktlinjer och kriterier att starta med när man ska göra en webbplats tillgänglig. (I slutet finns en lista för dem som vill läsa mer på W3c webbplats.)
- Se till att din HTML validerar och är enligt standard
En semantisk korrekt sida som är utvecklad enligt standard är viktigt för tillgänglighet och för din webbplats framtidssäkerhet. Om din sida är baserad på standard och validerar så kommer det vara mycket enklare för webbläsare och andra användaragenter, såsom skärmläsare, att ta till sig innehållet på sidan.
- Tänk på tangentbordet
Inte alla använder mus eller pekplatta för att navigera. Därför ska det vara möjligt att nå och använda alla funktioner och allt innehåll på webbplatsen med enbart tangentbordet. Detta är enkelt att testa samtidigt när man testar webbplatsen med en skärmläsare.
- Se till att kolla kontrasterna
För att text ska synas och kunna uppfattas av så många som möjligt, behöver textens färg ha tillräckligt med kontrast mot bakgrunden. Behöver du verktyg för att undersöka om du använder tillräcklig kontrast mellan text och bakgrund, så läs mitt tidigare inlägg om olika verktyg för att utvärdera tillgänglighet.
- Se till att det finns beskrivande alternativa bildtexter
Om en bild inte laddas in eller inte kan uppfattas, är det viktigt att det finns något annat sätt att ta till sig informationen i bilden. Bilder ska därför ha beskrivande text. Om bilden inte innehåller någon information eller inte är viktigt för att förstå sidans innehåll, ska den märkas som dekorativ genom att ha en tom alternativ text. Exempel:
<img src="mydecorativeimage.jpg" alt="" height="42" width="42">
- Bildtext till filmer
För att man inte ska behöva vara hörande för att ta till sig innehållet i en film så ska man ha bildtext (captions) till alla filmer, så man kan uppfatta tal och viktiga ljud i filmen.
- Skriv bra länktexter
Tänk alltid på att skriva beskrivande länkar, eftersom en länk behöver kunna förstås utanför sitt sammanhang. Detta är så klart vanlig användbarhet, men extra viktigt för tillgänglighet. När man använder skärmläsare är det nämligen vanligt att nyttja en totallista över alla länkar på sidan för att navigera snabbare. Då är det förstås högst problematiskt om det står “läs mer” på samtliga länkar.
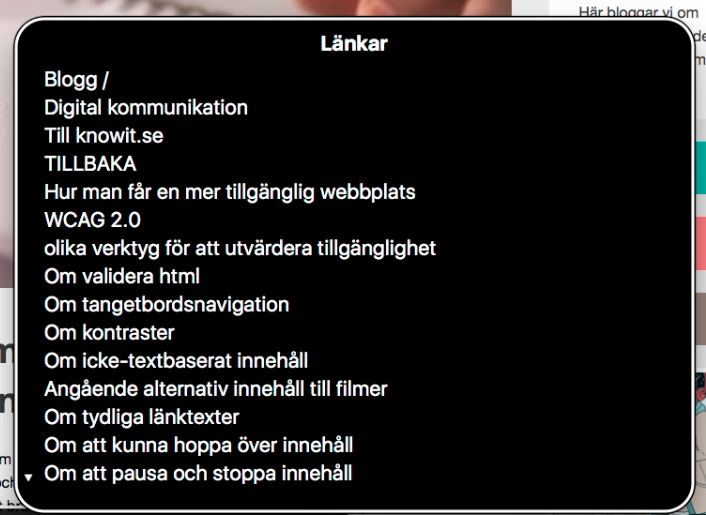
 Exempel på lista med länkar från VoiceOver på MacOS.
Exempel på lista med länkar från VoiceOver på MacOS.
- Se till att man kan hoppa till huvudinnehållet på sajten
Det är väldigt frustrerande att behöva ta sig igenom navigationen varje gång man kommer till en ny sida på sajten, till exempel när man surfar enbart med hjälp av tangentbordet. Med hjälp av ankarlänkar till huvudinnehållet slipper man detta.
- Se till att man att man kan pausa bildspel och använd inte automatiskt spelande filmer.
Det är väldigt distraherande för bland annat personer med ADD/ADHD med element som hela tiden rör sig. Det är också svårt för personer med lässvårigheter att hinna läsa text som inkluderas i rullande bildspel. Man bör av flera anledningar oftast undvika bildspel helt och hållet (men det är en annan bloggpost), men man ska åtminstone kunna pausa automatiskt rullande bildspel. Undvik också automatiskt spelande film eller filmbakgrunder, då detta kan hindra personer från att kunna slutföra uppgifter – eftersom de hela tiden blir distraherade.
- Använd responsiv design
Responsiv design är en självklarhet idag, då en så stor del av besökare på en webbplats använder mobilen. Se även till att det går att zooma minst 200 procent i en webbläsare utan att sidan går sönder.
Riktlinjer och kriterier
Du kan läsa mer om riktlinjerna och kriterierna hos w3c här:
- Om validera html
- Om tangetbordsnavigation
- Om kontraster
- Om icke-textbaserat innehåll
- Angående alternativ innehåll till filmer
- Om tydliga länktexter
- Om att kunna hoppa över innehåll
- Om att pausa och stoppa innehåll
Detta är så klart bara en liten del av WCAG 2.0 och dess riktlinjer och kriterier. Men en bra början för att få en mer tillgänglig webbplats.
Lycka till!

