Element i botten av kontainer
Har du precis som jag kliat dig i huvudet över hur du ska få ett element att ligga still i botten av sitt kontainerelement utan att behöva ta till absolut positionering?
Med flexbox går det väldigt enkelt, med bara följande css:
.container {
width: 200px;
height: 200px;
border: 1px solid black;
display: flex;
align-items: flex-end; /* alignar elementen innuti till botten av containern /*
justify-content: flex-end; /* alignar elementen till slutet (höger) av container /*
}
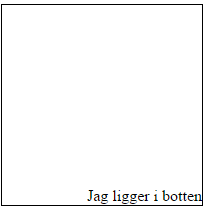
Så resultatet blir följande:
En nackdel med denna metod är att allt content hamnar i botten, vilket kanske inte är det man vill. Man kanske har ett fält med text, och så vill man ha en länk längst ner i hörnet, så hur åstakommer man detta? Då finns det lite andra flexbox attribut man kan leka med!
.container {
width: 200px;
height: 200px;
border: 1px solid black;
display: flex;
flex-direction: column; /* visar elementen från top till botten istället för från vänster till höger */
justify-content: space-between; /* sträck ut elementen så de tar upp hela containerytan med luft imellan */
}
.atend {
text-align: right;
}
<div class="container">
<span class="normal">Här är lite text </span>
<span class="atend">Jag ligger i botten</span>
</div>
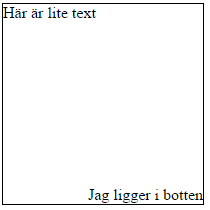
Ger följande resultat:
Flexbox har väldigt många fler bra användningsområden, och stödjs helt av alla moderna browsers, men måste man stödja äldre IE versioner så kan man få göra lite anpassning: Can I use