Sitecore 9 - Layers!?
Prior to Sitecore 9 config files and server roles could easily be the fuel of nightmares. Want to add you own search configuration? ZZZ folder it is, want to update some cache settings? That’s right. ZZZ folder.

However, all that is in the past as of Sitecore 9, Sitecore introduces Layers! Gone are the era of ZZZ folders.
But erh… what are layers?
Well in Sitecore 9 you’ll find a file under App_Config named Layers.config. This is where the magic happens. By default, Sitecore is shipped with four predefined layers:
- Sitecore
- This contains all config files required for standard Sitecore components. Do not alter the load order of this layer, as it will break some standard Sitecore functionality
- Modules
- This layer contains the config files for Sitecore modules.
- Custom
- Here you’ll find the config files required to alter the default values of Sitecore
- Environment
- Here patch files required to alter Sitecores behaviors or enable additional features based on whether the server is set to Production, QA or Dev live.
You can read more about Sitecore layers.
Changes we as developers make should be placed in either the Custom or the Environment layers.
Load order
Now you might be thinking great, but how do I control the order of which my config files are patched? After all that’s what the ZZZ thing was all about. I know, and here is how!
The layers have a default loading order which is as follows:
- Basic system files
- This is your ConnectionStrings.config and web.config files etc. Also known as any config file based in the root of your App_Config folder
- Sitecore Layer
- Modules Layer
- Custom Layer
- Environment Layer
When Sitecore processes a specific layer, it will go through all the subfolders recursively and load the files in these in alphabetical order. Any file placed in the root of a folder is merged before the files in the subfolders.
But wait! There is more!
As explained config files under App_Config/Custom would load as follows:
App_Config/Custom/MyConfig.config
App_Config/Custom/Folder1/File1.config
App_Config/Custom/Folder1/File2.config
App_Config/Custom/Folder2/File1.config
However, what if we wanted the contents of Folder2/File1.config to be patched in prior to the contents of Folder1? No longer do we need to create weird ZZZ folders or name files ZFile1.config or whatever we might have been doing, now we can simply alter the order of which the files patch in a single layer, directly in the App_Config/layers.config file.
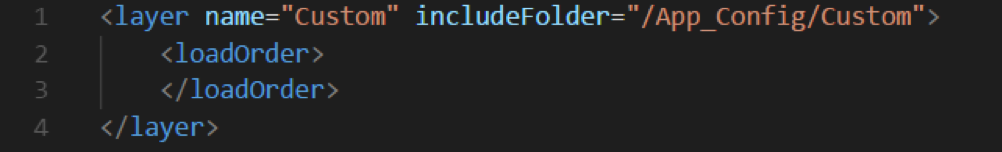
We do this by add a loadOrder node in the layers.config file under the specific layer which we wish to work with.
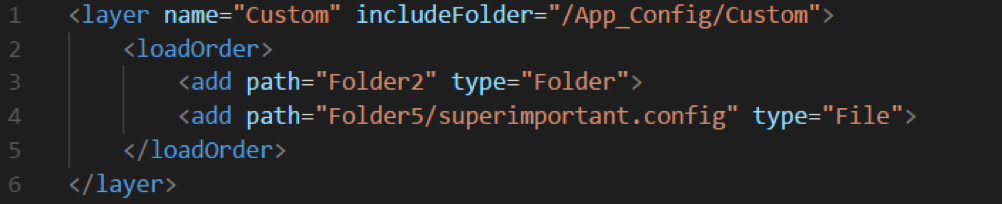
In our example to load the contents of the Folder2 in our Custom layer prior to the contents of Folder1 we would simply add the load Order as follows:
This tells Sitecore that prior to any other folder, we want this folder to be loaded, what is neat about this is that we can do this on both entire folders or specific files. Say we have a file that simply MUST be loaded right after Folder2, but it is placed in Folder5 well we’ll just add the following line:
Simply add the files and folders to the loadOrder in the order you wish these to be patched. Now that is neat!
Further reading on loadOrder I highly recommend going to the Sitecore docs.



